八种常见版式设计&七个设计工具,你的作品集排版还能更“靓”一点!
准备申请艺术留学的同学应该都明白艺术留学作品集的重要性,作品集可以展示你的学术、思维、创意,让你在招生官面前大放光彩。但总有些人往往忽略了作品集排版的重要性。内容再好,没有一个好的呈现方式,也会大失水准。
今天小编就给大家分享八种常见的版式设计,给大家的作品集排版找点“灵感”:

1、大且醒目&美观的排版设计
版面设计大概是一个优秀的网页设计中最重要的部分了,版面设计会围绕着大且醒目,个性鲜明的标题。

2、颜色渐变
渐变绝对是时下最“in”的趋势,在版面设计中也会经常见到。

3、视觉分层
视觉上的层次感对所有设计领域都是非常重要的,字体的尺寸和厚度能轻易的决定哪些文字或段落是最重要的。所以想要清晰的视觉分层,一定要牢记这一点,同时文字的位置和颜色也是非常重要的。

4、小元素运用
这种小字体通常用在负空间里,可以与背景颜色或图片建立联系,或者通过动画让它更加突显。

5、动态排版
动态效果在今年的版面设计中无处不在,只要效果流畅,在今年绝不会出错。

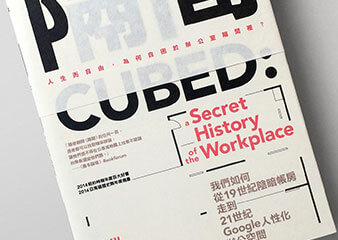
6、与摄影结合
文字段落和摄影作品之间的契合能产生很好的效果,看看这些优秀案例就知道啦。

7、与几何形状结合
几何图形的设计同样可以加入到版式设计中,达到一种现代化的时髦效果。


8、字体组合
两种或更多字体的运用在今年仍然流行,下列有趣的字体组合案例能帮助你安排自己的字体。
当然,只知道排版样式是不够的,想要作品集排版令招生官眼前一亮吗,简洁明了是基础,如何突出小的亮点才是关键,下面给大家推荐 7个排版必备的小工具,瞬间提升你的效率!
1. Adobe Spark

Adobe Spark是Adobe推出的一款轻量级在线Web应用,它是用来创建有设计感的元素,帮你轻松快速地制作符合社交媒体推广和营销的漂亮宣传图。Adobe Spark 内置了炫酷的排版、图片和文字组合,只需要准备好基本的素材,在Adobe Spark 的帮助下可以快速输出看起来高端大气上档次的营销图片!
特点:免费,如果你是Adobe创意云用户,还有一些额外的福利。
2. Web Gradients
2017年最火的趋势之一,就是渐变了。设计出时尚又好看的渐变可以说是设计师的刚需,而WebGradients 就是为此而生的渐变工具。

这个网站包含了180种不同的线性渐变效果,你可以在网站的任何地方采用这些渐变的配色,只需要复制其中的CSS3代码或者下载一个PNG格式的图片就行了。
另外,还有Sketch 和PS版本的素材。
特点:免费
3. Figma
Figma是一款原型设计协作应用,它最大的好处在于你可以直接在浏览器中完成整个设计工作,无需上传、下载,也不会遭遇各种报错。Figma 还提供演示模式,通过专用的共享链接,你还可以将进行中的设计分享给客户和相关的人员。

特点:免费的新手帐号,12美元起步的团队付费版
4. Font Map
寻找特定的字体可能是一件非常麻烦的事情,而IDEO 干脆设计了一个字体地图,你可以一目了然地在上面看到750种不同的字体,其中展示的字母可以根据你的输入来进行调整。如果你感觉某个字体符合你的想法,点击它就能跳转到这一字体在Google Fonts 中的页面。

特点:免费,但是全都是英文字体。
5. Unsplash
Unsplash可能是近年来素质最高、口碑最好的免费图库网站,其中图片摄影风格不落俗套,相当大气,易于使用还免费可商用,不少开发者还在此基础上开发了一些图库相关的API,可谓是图库服务中的新贵~

特点:免费,大气!
6. Calligraphr
有时候找不到合适的字体是一件很烦人的事情,不过作为设计师的你,倒是可以将想要的字体字形画在纸上,这个时候,Calligraphr 这款应用就非常有用了!它能快速地将你的手写的字母符号转化为一套字体,运用在设计项目中。

特点:可以免费地一次转一种字体
7. Vectr
对于喜欢设计矢量图形的设计师而言,Vectr 这款工具应该很容易上手。和传统的工具不同,Vectr 是一款优秀的跨平台工具,可以在桌面端运行,也可以在运动运行,你可以在其中设计LOGO,卡片,小册子,甚至网站原型和PPT。

Vectr 最优秀的地方在于,它可以实时共享!